Project Description
We generally don’t think of sound affecting life under the sea, but whales depend on it for survival. The goal of “Sonar’s Impact on Beaked Whales” was to increase awareness about how military and commercial sonar is impacting beaked and whales.
In the process of creating this website, Ancun Zou and myself collaborated to form ideas on how we could present our message to our viewers.
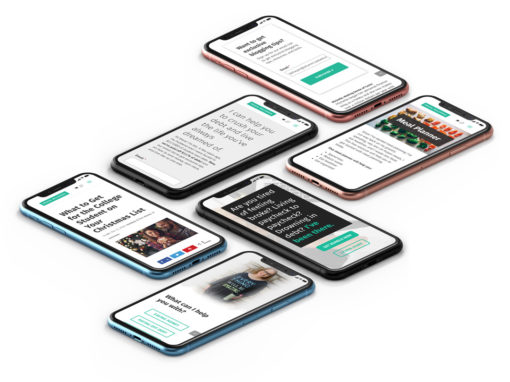
Ancun and I wanted our medium to be something with interactive capability to engage our viewers but also easy to share with others. Naturally the web came to mind and we began prototypes of the website.
Nailing down the aesthetics was the hardest part, but worth it. We wanted our site to have a consistent look and feel while still having variety as you scroll. This was achieved by using illustrations and colors that got darker as you progress into the ocean. This assists the message immensely by adding realism and depth to the screen. As you scroll text reveals itself while animations and sound help make the experience memorable.
At first, Ancun and I wanted our site to animate only when the user scrolled, but we found this limiting. It
felt scripted, clunky and limiting to be able to undo the progress made by scrolling back to the top.
Instead, we used JavaScript to animate only when objects come into view with a slight threshold. The only constant was the sonar wave. This wave emits sonar from the ship the entire time and helps reinforce the message that sonar invades beaked whale’s lives. The addition of a “noisey” graphic overlay over the screen when the sound plays helps strengthen the message.
Project Details
Class: Web Design
Year: 2013
Skills: HTML, CSS, jQuery, JavaScript, Web Design, Sound Design
Like My Work?
Want to Work With Me?