Description: In this tutorial I will teach you how to use JavaScript to scroll to the first form error on a form. This increases the user experience and shows users errors that are out of view on the page.
Setup: Right before the ending tag on your landing page place the following JavaScript/jQuery. Modification of the code is not required.
<script src=”https://code.jquery.com/jquery-1.12.4.min.js”>
<script>
// Scroll to first form error so that error
// is brought into view for the user.
var form = $(‘form’);
$(form).on(‘submit’, function() {
$(‘html, body’).animate({
scrollTop: $(“.LV_invalid:first”).parent(‘p’).offset().top
}, 500); return false;
});
</script>
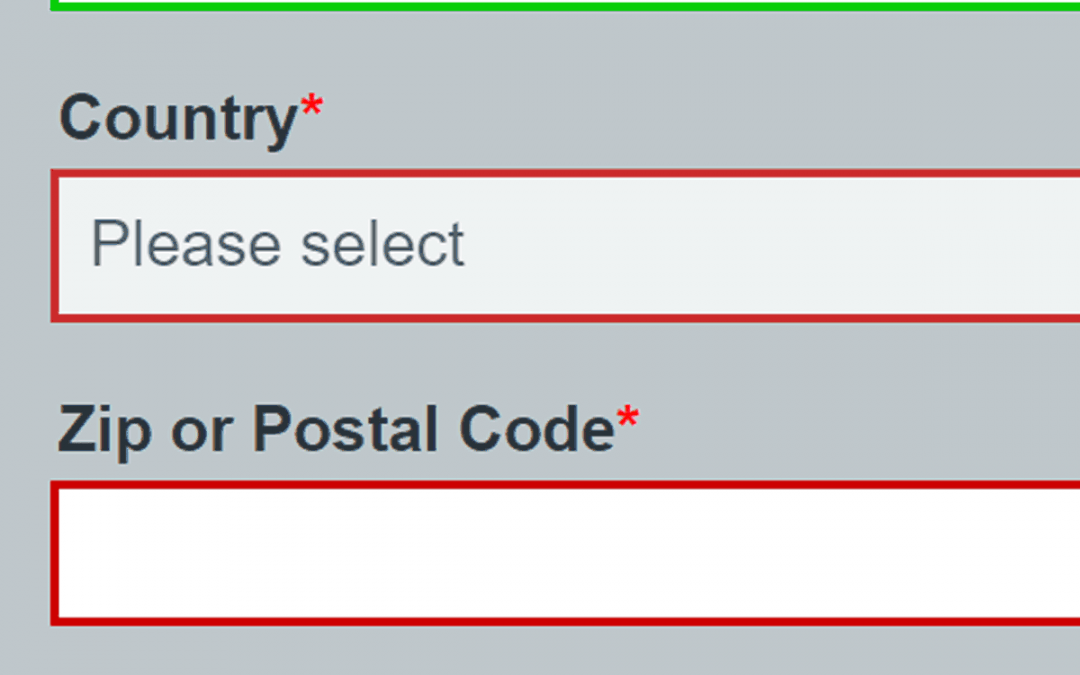
Test it: If it works you will notice that when you submit the form and a field is not complete the screen will scroll to the first form error. Enjoy!
Disclaimer: This code is for drag / drop forms. If you hard code the form you may have to remove “.parent(‘p’)” from the code above.